|
Titre
|
|
Créer des fenêtres flottantes
Comme vous pouvez le voir, ce script permet d'afficher
des fenêtres d'informations situées en fonction de l'endroit ou l'on clique tout en tenant compte des dimensions de la fenêtre. Si la fenêtre est redimensionnée, les fenêtres d'info apparaîtront à un endroit différent.
Une fenêtre d'info se ferme :
Copier la totalité du script de cette page et placez le dans le head de votre document
 |
Dans l'éditeur de feuille de style, créez un calque que vous nommerez calqueInfo (en respectant la casse) et donnez-lui les dimensions souhaitées. |
 |
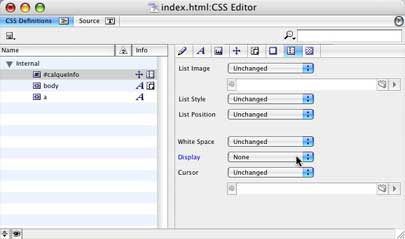
Choisir Display None |
 |
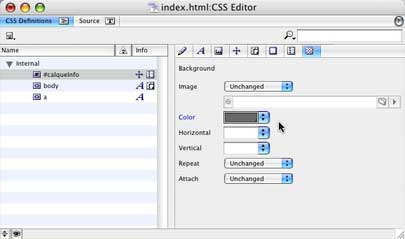
Choisir une couleur de calque |
 |
Créez une table de 2*2 et fusionnez les 2 colonnes du bas.
Cellule en haut à droite placez l'image de fermeture Pour la cellule en haut à gauche :
|
Affectez-lui une classe et
 |
Dans la boite à outils Cadre (Frame), choisissez le premier élément (iframe) que vous déposer dans la cellule fusionnée. Agrandissez le iframe à la taille de la cellule. |
 |
Dans l'inspecteur :
Source : Choisissez # dans le menu déroulant Name/ID : entrez iframeInfo Margin :(marge) vérifiez qu'elles sont à zéro Scrolling (défilement) Auto |
Maintenant que vous connaissez les dimensions de votre calque, il faut les indiquer au script javascript.
Passez en mode source et atteignez le haut de la page.
Repérez les lignes suivantes :
<script language="Javascript">
//initialisation dees dimensions du calque
largeurCalque=200;
hauteurCalque=200
Dans cette page le calque fait 200 sur 200 pixels. Si le vôtre possède des dimensions différentes: c'est sur les 2 variables largeurCalque et hauteurCalque qu'il faut agir.
Pour que les fenêtres se ferment automatiquement au moindre clic extérieur au iframe, il faut implémenter un évènement à body.
Dans le code source, cherchez le container <body> (sur cette page il est à la ligne 108)
et ajoutez lui le code suivant :
onclick="cacherCalque();"
ce qui donne : <body onclick="cacherCalque();">
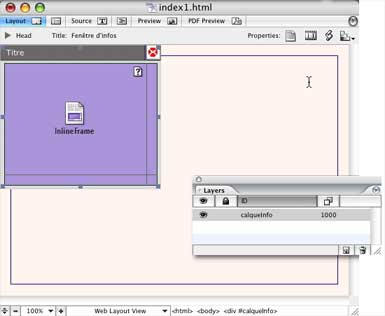
Le plus dur est fait. Repassez en mode mise en page. Votre page devrait se présenter ainsi :
 |
Pour ne pas être gêné par le calque, faites menu Fenêtre->calques pour faire apparaître la palette calques et décocher l'oeil.
Il ne vous reste plus qu'à faire votre mise en page normale. |
Vous l'avez compris, l'astuce était de placer un iframe dans un calque de présentation permettant le titre et l'image de fermeture et jouer avec javascript pour le faire apparaître/disparaître ou bon nous semble.
Les liens "d'info" sont autant de fichiers HTML que vous allez créer avec style, mise page, etc. en tenant compte de la dimension de la fenêtre dans laquelle ils s'afficheront (les dimensions du iframe)
Créez un lien normalement.
Dans l'inspecteur, effacer (!EmptyReference) et remplacez par
javascript:montrerFenInfo('adresse du lien','Titre de la fenêtre')
exemple :
javascript:montrerFenInfo('aides/etape2image.html','Image de fermeture')
Veillez bien à ce que l'adresse du lien et le titre soient entre guillemets simples (apostrophes)
Le titre est ce qui correspond au mot Titre de la cellule supérieure gauche du calque.