
Ne fonctionne qu'à partir des versions 4 (w3c dom) des navigateurs.
Explication de l'exemple des menus de ce site situé dans le cartouche gauche.
La première étape consiste à créer un tableau et d'affecter de identifiants (id) aux rangées qui devront s'afficher.
| Le titre du menu 1 |
| La rangée qui s'affichera du menu 1 |
| Le titre du menu 2 |
| La rangée qui s'affichera du menu 2 |
| Le titre du menu 2 |
| La rangée qui s'affichera du menu 3 |
Afficher le code source et localiser le tableau
<table width="180" border="1" cellspacing="2" cellpadding="0">
<tr>
<td><strong>Le titre du menu 1</strong></td>
</tr>
<tr>
<td>La rangée qui s'affichera du menu 1</td>
</tr>
<tr>
<td><strong>Le titre du menu 2</strong></td>
</tr>
<tr>
<td>La rangée qui s'affichera le menu 2</td>
</tr>
<tr>
<td><strong>Le titre du menu 3</strong></td>
</tr>
<tr>
<td>La rangée qui s'affichera le menu 3</td>
</tr>
</table>
Les identifiants doivent toujours commencer par une lettre.
Ici, j'attribue les identifiants suivant au rangée 2,4 et 6
<table width="180" border="1" cellspacing="2" cellpadding="0">
<tr>
<td><strong>Le titre du menu 1</strong></td>
</tr>
<tr id="r1">
<td>La rangée qui s'affichera le menu 1</td>
</tr>
<tr>
<td><strong>Le titre du menu 2</strong></td>
</tr>
<tr>
<td id="r2">La rangée qui s'affichera le menu 2</td>
</tr>
<tr>
<td><strong>Le titre du menu 3</strong></td>
</tr>
<tr id="r3">
<td>La rangée qui s'affichera le menu 3</td>
</tr>
</table>
Dans votre feuille de style, créer autant d'ID de même nom que de rangées à masquer (ici 3).
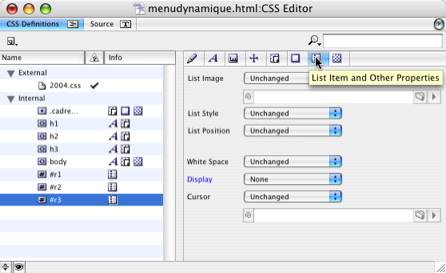
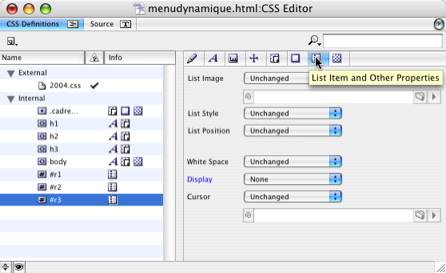
Dans Golive, choisissez l'avant dernier onglet et sélectionnez None (aucun) dans Display.

Sinon, en code source :
<style type="text/css" media="screen"><!--
#r1 { display: none; }
#r2 { display: none; }
#r3 { display: none; }
--></style>
A ce stade, en affichant la page dans un navigateur vous ne devriez voir que les titres de menu

Le script JavaScript est à placer DANS le fichier (dans l'en-tête) sinon Internet Explorer Mac ne l'interprétera pas s'il se trouve dans un fichier externe.
Téléchargez-le en cliquant ici et recopiez-en la totalité dans l'en-tête de la page
La seule chose qu'il vous faut faire, est de donnez une valeur à la variable ligne. Cette valeur doit correspondre au nombre de rangées affectées (ici 3)
<script type="text/javascript">
var ligne=3;
Sélectionnez le contenu de la première rangée (Le titre du menu 1) et crer un lien via l'inspecteur.
Remplacez (EmptyReference!) par javascript:sho(1) ou le chiffre 1 correspond à la rangée qu'on veut afficher (ici <tr id="r1">),
Répétez pour le deuxième titre avec javascript:sho(2)
et pour le troisième avec javascript:sho(3)
Le code source d'un lien ressemble donc à cela :
<td><strong><a href="javascript:sho(3)">Le titre du menu 3</a></strong></td>
Alternativement vous auriez pu faire un lien dièse et déclarerz un événement onclik :
<td><strong><a href="#" onclick="sho(3)">Le titre du menu 3</a></strong></td>
Voir l'exemple
Vous pouvez créer autant de lignes à masquer que vous le souhaitez. Veillez simplement à bien renseigner la variable ligne dans le script.